Ui Design Coloring, 7 Best Practical Tips For Creating Ui Color Schemes
Ui design coloring Indeed recently has been sought by consumers around us, perhaps one of you. People are now accustomed to using the net in gadgets to view video and image data for inspiration, and according to the name of this article I will discuss about Ui Design Coloring.
- Applying Color To Ui Material Design
- How To Use Colors In Ui Design Practical Tips And Tools By Wojciech Zielinski Prototypr
- 22 Best Free Color Tools For Ui Ux Designers To Create Amazing Web App
- 7 Color Pattern Trends In Mobile App Design Hacker Noon
- Color Tools For Designers 2019 Via Muzli Design Inspiration By Muzli Muzli Design Inspiration
- The Role Of Color In Ux Toptal
Find, Read, And Discover Ui Design Coloring, Such Us:
- 8 Beautiful Flat Color Palettes For Your Next Design Project
- W3 Css Color Schemes
- All You Need To Know About Colors In Ui Design Theory Practice By Christian Vizcarra Ux Collective
- Color Theory Brief Guide For Designers By Tubik Studio Ux Planet
- Web Design Color Theory How To Create The Right Emotions With Color In Web Design
If you are searching for Circus Animal Coloring Pages you've come to the perfect place. We ve got 104 images about circus animal coloring pages adding pictures, pictures, photos, backgrounds, and much more. In these webpage, we additionally provide number of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
If your canvas uses many colors your fab can use monochromatic coloring instead to stand out from the content.

Circus animal coloring pages. Bahkan ui designer hanya terfokus untuk membuat tampilan suatu aplikasi menjadi lebih menarik untuk. To use color in ui design wisely can create a gorgeous ui interface but creating gorgeous ui interfaces is never the final destination. Being pretty self taught as far as ui design goes ive always wondered why so many articles and books talk about color theory and palettes.
This apps secondary color orange 500 is applied to the fab contrasting it from the surrounding ui. Being pretty self taught as far as ui design goes ive always wondered why so many articles and books talk about color theory and palettes. The fundamental skill of coloring interface.
Dark login by adam whitcroft an excellent choice of font in tandem with contrasting colors offers users optimal readability. How to use natural color combinations for ui design. Material design color palette will help you quickly decide which color to choose for your project.
In fact it is really hard to just find the right colors using a color picker. Colors arent just numbers of red green and blue that we can just put in a computer and get results. Pictures of nature were always a great source of inspiration for my work and it helped me.
The coloring edges shapes rounded corners typography amount of white space and embossed touches make the design unique and crisp. I have another word for that sort of thing. Create and share color palettes for your ui and measure the accessibility of any color combination.
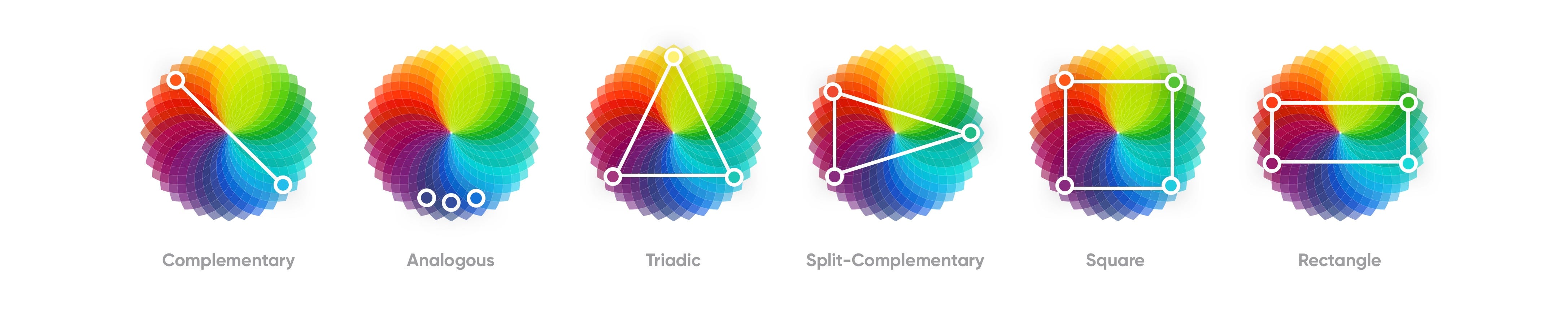
Colors are taken from googles material design guidelines. To achieve the excellent user experience goal that can make users life happier is the key. In my experience using a split complementary palette is about 0 predictive of me making nice looking designs.
So if color theory doesnt provide a solid basis.
More From Circus Animal Coloring Pages
- Carnotaurus Dinosaur Coloring Pages
- Summer Coloring Sheets For 4th Grade
- Coloring Number Squared
- Printable Kindergarten Coloring Pages
- Ocelot Minecraft Coloring Page
Incoming Search Terms:
- 8 Beautiful Flat Color Palettes For Your Next Design Project Ocelot Minecraft Coloring Page,
- Dark Theme Material Design Ocelot Minecraft Coloring Page,
- Do Ui Design For Your Web Or Mobile App By Arifurbd Ocelot Minecraft Coloring Page,
- 3 Ocelot Minecraft Coloring Page,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrtz9rvmwd Ctwnew Dzdcdeg3w7bsgpfuoxq Usqp Cau Ocelot Minecraft Coloring Page,
- Web Design Color Theory How To Create The Right Emotions With Color In Web Design Ocelot Minecraft Coloring Page,