Coloring Svgs In Css Background Images, Flexible Icons With React And Svg By Scott Taylor Nyt Open
Coloring svgs in css background images Indeed recently is being hunted by consumers around us, perhaps one of you. Individuals now are accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the name of this post I will talk about about Coloring Svgs In Css Background Images.
- Using Svg For Flexible Scalable And Fun Backgrounds Part Ii A List Apart
- Flexible Icons With React And Svg By Scott Taylor Nyt Open
- Setting Backgrounds Gradients Learn To Code Html Css
- Let S Make Multi Colored Icons With Svg Symbols And Css Variables
- How To Set The Svg Background Color Geeksforgeeks
- Download Free Croissant Icon
Find, Read, And Discover Coloring Svgs In Css Background Images, Such Us:
- Seriously Don T Use Icon Fonts Cloud Four
- Svg Animations
- Seriously Don T Use Icon Fonts Cloud Four
- How Svg Fragment Identifiers Work Css Tricks
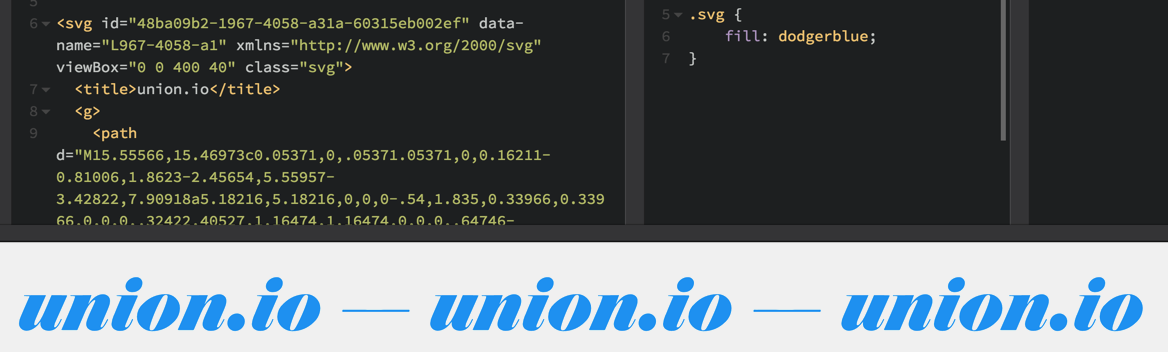
- Swapping Fill Color On Image Tag Svgs Union Io
If you are looking for Number Coloring Apk you've reached the ideal location. We have 104 images about number coloring apk adding images, pictures, photos, backgrounds, and more. In these web page, we also have number of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
An svg can be inlined directly in css code as a background image.
Number coloring apk. A little late but if any of you have been going crazy trying to use inline svg as a background the escaping suggestions above do not quite workfor one it does not work in ie and depending on the content of your svg the technique will cause trouble in other browsers like ff. All the same awesomeness of svg comes along for the ride like flexibility while retaining sharpness. Where its transparent the underlying image is masked out or hidden.
Plus you can do anything a raster graphic can do like repeat. Filters to the rescue. After some further unintentional science i seem to experience occasional problems using svg as a background image with height and width which are fixed by deleting height and width within the svg and only using css to scale the image.
Everywhere the mask is opaque or solid the underlying image shows through. The background of an element is the total size of the element including padding and border but not the margin. Make the svg black 000000 where you want to control the color on hover.
An rgba color value is specified with. This can be ideal for smaller reusable icons and avoids additional http requests. The first time i discovered the svg background challenge was when i was working on a website that had white svg icons for social.
The background image property sets one or more background images for an element. You cant adjust individual properties like fill color of an svg background because it is treated just like any image. The syntax for a css mask image is similar to background imageicon background color.
You learned from our css colors chapter that you can use rgb as a color valuein addition to rgb you can use an rgb color value with an alpha channel rgba which specifies the opacity for a color. Rgbared green blue alphathe alpha parameter is a number between 00 fully transparent and 10 fully opaque. Change the color attribute in css to change the color of the svg works with transition.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
More From Number Coloring Apk
- Printable Farm Coloring Pages
- Water Wheel Coloring Page
- Dusty Name Coloring Pages
- Color By Number Advanced Coloring
- Princess Castle Coloring Pages To Print
Incoming Search Terms:
- Using Svg For Flexible Scalable And Fun Backgrounds Part Ii A List Apart Princess Castle Coloring Pages To Print,
- Styling Svg Use Content With Css Codrops Princess Castle Coloring Pages To Print,
- Setting Backgrounds Gradients Learn To Code Html Css Princess Castle Coloring Pages To Print,
- Baby Free People Icons Princess Castle Coloring Pages To Print,
- Using Svg For Flexible Scalable And Fun Backgrounds Part Ii A List Apart Princess Castle Coloring Pages To Print,
- Tomsen Brody Theme For Yootheme Pro Yootheme Princess Castle Coloring Pages To Print,